Para tener un blog que se maneje mas o menos en el plano del SEO hay muchas cosas que hay que trabajar. En esta entrada enmarcada en la categoría SEO de mi blog, te voy a hablar sobre un método gratuito para optimizar imágenes en una web.
Yo la verdad es que aunque sé que debería aplicar varias cosas en mi blog para que las URL tuviesen un mejor rendimiento SEO, por temas de dedicarle tiempo y recursos (inversión), no lo hago.
También porque es verdad que esto es un hobby, no un proyecto serio del que esperar un rendimiento. Por eso intento aplicar cosas que hoy por hoy son gratuitas o casi.
Esta estrategia tiene unos efectos limitados pero se pueden ver ciertos resultados que incluso son hasta buenos cuando la competencia lo permite.
Dicho esto, sí que es verdad que siempre intento aplicar un sistema para optimizar gratis las imágenes de una web como la que hago en WordPress (que es el gestor de contenido que uso para mi blog).
Es un método personal, basado en cosas que voy aprendiendo por aquí y por allá sobre el correcto uso de imágenes en una web para intentar que éstas ayuden en su buen posicionamiento.
Siempre todo lo que me lanzo a contarte es apoyándome en fuentes refutadas, profesionales que se ganan la vida con el SEO y comparten información (libros, cursos, blogs, podcast,…) y en mi propia experiencia. Tenlo en cuenta.
Te invito a continuar leyendo y descubrir porqué optimizar las imágenes de una web y cómo hago sin gastarme un euro (o la moneda que uses).

La importancia de optimizar las imágenes en una web
En el 99% de los casos tener una web es para obtener algo (una meta, un objetivo).
Y para conseguir ese algo, en el 100% de esos casos, el captar tráfico para la web es absolutamente necesario.
Por eso el SEO es tan importante, porque mediante la aplicación de técnicas y estrategias podemos dar a conocer una dirección web y atraer ese tan necesario tráfico (tráfico que valga de algo, claro. Cualificado).
Una de las muchísimas (pero casi de las más básicas) técnicas SEO es optimizar las imágenes de una web.
Y como (casi) todo tiene un porqué, vamos a dar un repaso a las razones básicas de por las que hacer esto es tan importante para el SEO.
Éstas son las razones por las que trato de actuar sobre las imágenes que voy usando en este blog y que me valdrían para cualquier web.
Originalidad de las imágenes
A Google le gusta el contenido original y de hecho lo premia en su ranking (las SERP).
Por ello usar imágenes originales (tuyas) es tan importante. Muchas veces no tenemos imágenes propias que cuadren con cierto tema (que sería lo que se busca fundamentalmente) y no es difícil recurrir a bancos de imágenes gratuitas y libres de derechos de autor.
Puedes encontrar muchos de estos repositorios de imágenes (fotos y vídeos) en la red.
Yo lo hago a veces pero trato de hacer esa imagen mía, trato de darle cierta originalidad a los ojos de Google.
Luego te explico cómo, sigue leyendo y verás. 😉
Buena velocidad de carga de imágenes
Todos entenderemos que carga antes un archivo de 100Kb que uno de 3Mb.
A Google le gusta (como al usuario) que una página cargue rápido. De hecho se dice que te vayas preocupando si una web, de la que pretendes sacar algo, tarda mas de 3s en cargar.
Y la realidad es que la velocidad de carga es un factor de ranking en los resultados de la búsqueda en Google.
Al margen de otros muchos factores sobre los que podemos actuar en cuanto a velocidad de carga de una URL, optimizar el «peso» de las imágenes en una web es uno de los factores principales para mejorar su velocidad y permitir una mejora en el posicionamiento de esa URL en la SERP.
Te diré lo que hago sobre eso más adelante en este artículo.

Optimizar el atributo Alt y el nombre de archivo de la imagen
Google a día de hoy, no lee imágenes, sólo texto (por ahora porque con el desarrollo de la inteligencia artificial esto avanza una barbaridad).
El atributo Alt es una característica de los archivos de imágenes que inicialmente estaba pensada para ayudar a describir una imagen.
Así si no cargase, sí que aparecerá el texto del atributo Alt y el usuario leyéndolo se imaginará (al menos) cómo es la imagen.
También, al ser Alt un atributo de la imagen de tipo texto, en el caso de una persona que necesite usar lectores de pantalla (con dificultades de visión principalmente), el lector se lo leerá pudiendo éste imaginarse la imagen sin llegar a verla.
Al final quédate con que las imágenes contienen un atributo Alt en su archivo, que es leíble por los buscadores (que leen el código en que está escita una página).
El nombre de un archivo que pongas en esa página también lo leerán y esa es otra «guerra» de la optimización de imágenes.
Esta característica de que ambos elementos de un archivo de imagen sean leíbles por un programa, hace que Google pueda «entenderlas» y clasificarlas mejor.
Y si en esa «explicación», que llevan Alt y el nombre de archivo, está la palabra clave por la que queremos posicionar esa URL, mejor que mejor.
Geolocalizar imágenes
Pensándolo bien, esto no es algo que haga por SEO, sí por SEO Local.
Metiendo a una imagen un metadato de geolocalización que me interese, le estoy dando a Google señales de que esa URL es relevante para esa ubicación.
Le estoy hablando de una localización concreta, lo cual importa cuando se intenta hacer SEO Local.
Hay más señales que poder darle (no con imágenes) pero ésta es una de ellas y si sigues leyendo te contaré cómo hacerlo.

Y esas (básicamente) son mis razones para optimizar imágenes en un blog o en otro proyecto.
De hecho yo las tengo en cuenta a la hora de hacer algo en este blog o en un proyecto de SEO Local del que me ocupo (a tirones).
Alguna razón me faltará, pero creo que estas son las principales y suficientes para convencerte a emplear tiempo en optimizar las imágenes de una web.
Ahora que conocemos las razones principales por las que hacerlo, te voy a enseñar la manera que tengo de optimizar imágenes para una web gratuitamente.
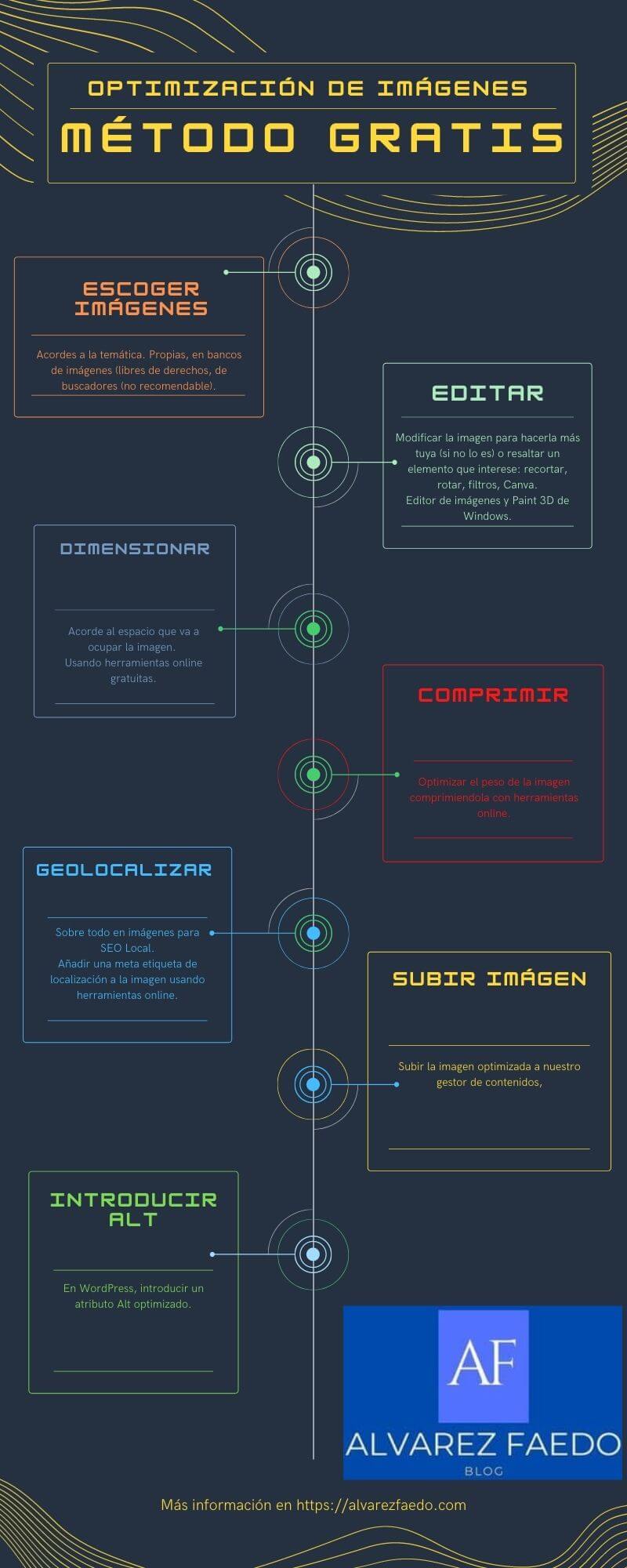
Método gratuito para optimizar imágenes para una web
Ya hemos visto las razones que deberían movernos a hacerlo en todo proyecto web que busque tener un rendimiento SEO medio serio.
Yo intento atacar con mi método todas las razones para optimizar imágenes en una web de manera gratuita, ya que éste blog no es un proyecto del que espere sacar ningún beneficio económico (es simplemente un hobby) y no me merece la pena invertir en herramientas (aunque si lo decidiera sabría cuales merecen la pena).
Así que vamos a ver lo que hago para intentar trabajar cada uno de los motivos que te expuse antes, mediante herramientas web gratuitas.
Cómo hacer que una imagen ajena sea originalmente tuya
Lo mejor siempre es usar fotos o imágenes que diseña uno mismo.
Pero muchas veces me encuentro que no tengo fotos que me cuadren con el contenido que voy a poner. No soy de tirar fotos a todo y guardarlas, aunque sí recomiendo hacerlo más o menos a menudo.
Si eres como yo, lo más fácil es hacer dos cosas:
Usando bancos de imágenes
Hay varios bancos de imágenes gratuitas y libres de derechos en la red (sólo tienes que hacer una búsqueda en tu navegador).
Yo principalmente uso Pixabay, Pexels y Unsplash. Los dos primeros además de fotos, tienen vídeos. Todo gratuito, libre de derechos y en alta definición.
- Lo bueno de ser todo libre de derechos, es que aunque el autor sea otro, nadie te puede reclamar derechos por autoría.
- Otra cosa buena es que, al ser todo en alta definición, las imágenes y los vídeos son de calidad y no se van a ver mal en tu web.
- Lo malo de estar libre de derechos es que las imágenes y vídeos van a ser muy usados, Google no los va a ver como originales (de mano) y ahí perdemos ese factor.
- La segunda cosa mala tiene que ver con la calidad. Y es que aunque a priori una buena calidad siempre parezca algo bueno, la calidad también implica al peso de las imágenes y ésta a la velocidad de carga de una URL. Y ya vimos que la velocidad de carga importa.
O sea que usar bancos de imágenes sí, pero con cabeza.

Al usar imágenes de banco en un post, trato siempre de actuar sobre lo malo:
- Primero, evidentemente, busco una imagen que me guste, que vea que cuadra con el texto que quiero poner y me la bajo.
- Normalmente, de una foto siempre hay un encuadre, un motivo o lo que sea que te parece suficiente. Lo demás es accesorio. Entonces recorto la imagen para que sólo aparezca eso, usando el programa Paint 3D que viene con Windows. Luego la roto 4º y le aplico un filtro (todo con ese mismo programa). También uso el Editor de imágenes que viene con Windows. Se puede retorcer más el asunto usando el programa de diseño online llamado
Canvay aplicándole algo que veas que le va a la foto. - Luego voy a
Iloveimg.comy si las dimensiones después de recortar la imagen no me cuadran mucho con la dimensión que tendría una imagen en el lugar donde pretendo usarla, la redimensiono. Uso una extensión de Chrome (Page Ruler Redux) para medir el espacio que ocupará una imagen y así saber sus dimensiones mínimas. - Al final veo que me quede una imagen de menos de 200 Kb para que, en un proceso de optimización del peso que te enseñaré después, intentar conseguir una imagen que pese 100 Kb o menos.
Con todo esto logro actuar sobre la originalidad y el peso de una imagen de banco.
El peso es fácil de comprobar si es adecuado.
Para comprobar si la originalidad de una imagen es aceptable (al menos), lo hago usando Google Imágenes:
Al iniciar el navegador de Google, arriba a la derecha, te pone un enlace a Gmail y otro a imágenes. Haciendo clic en imágenes arrancas el buscador de imágenes en Google (Google Imágenes).
Ejecutando donde aparece el icono de una cámara, iniciamos una búsqueda por imagen y ahí tenemos una pestaña que nos pone «subir imagen«, le damos y subimos el archivo de nuestra imagen.
Y empieza a buscar.
Al dar el resultado pueden pasar varias cosas:
- La situación ideal: No arroja ningún resultado, o al menos, no encuentra (en su archivos) nada ni parecido. Entonces, para Google, esa imagen es totalmente original.
- Situación intermedia: Arroja unos resultados de imágenes parecidas. Si quieres usar esa imagen deberás decidir tú lo parecido que son los resultados a tu imagen. Mirando siempre que la similitud te parezca mínima.
- Imagen no válida desde un punto de vista SEO: Entre los resultados que ves, está una imagen igual a la tuya. Alguien ha usado eso ya y por lo tanto no puedes hacerla pasar por tuya original ante Google. Lo mejor es desecharla.
Como en el mundo ya se han hecho tantas cosas y Google tiene tantos registros, la primera situación es muy difícil que se de (usando imágenes y vídeos de banco sobre todo).
Pero aplicando este método gratuito para optimizar imágenes de banco también es difícil no llegar al menos a la segunda situación.
Usando fotos de Google imágenes
Es una forma que no recomiendo salvo en una situación muy extrema y personalizando muy mucho la imagen.
Muchas personas, por desconocimiento, guardan fotos que encuentran por la red para usarlas después en alguna cosa.
Esto si es para un uso personal no pasa nada, pero si las vas a usar en un proyecto del que puedes sacar rendimiento económico directo, no lo recomiendo por los derechos de autor que pueden tener y que te pueden traer problemas.
Repito que en un caso muy extremo y asumiendo el riesgo, la clave sería personalizar tanto la imagen que no la distinguieras claramente de la original, pudiendo usar el método que expliqué para optimizar las imágenes de banco.

Cómo quitarle peso a una imagen
Este paso tiene que ver con la velocidad de carga.
Con el paso anterior muchas veces ya se reduce mucho el tamaño del archivo de imagen. Pero aún se puede más, hasta poder lograr (o al menos acercarse) a una relación calidad/tamaño lo más adecuada posible para posibilitar una buena velocidad de carga.
Recordemos que suelo dejar los archivos de imágenes en menos de 200 Kb al llegar a este paso y que el objetivo es aligerarlos hasta los 100 Kb o menos (para tamaño de imágenes de post y similar).
También viene bien recordar que cuando uso imágenes originales (sacadas por mí) muchos de los pasos anteriores (para imágenes de banco) me los salto antes de llegar a este punto y me centro en una pequeña edición (si hace falta) y el redimensionamiento.
Con herramientas online
Llegados a este punto, subo el archivo de imagen a Tinypng. Es un compresor online y gratuito (con un límite) de varios formatos de archivo de imagen que te devuelve el archivo original con menor peso (si puede).
El poder de aligerar un archivo de imagen, por parte de esta herramienta, es variable pero casi siempre me resulta bastante optimo para llegar a mi objetivo de 100 Kb o menos. Sé que hay otras herramientas similares pero personalmente me quedo con esta.
Usando una imagen aligerada con esta herramienta, ya estamos dándole un buen mordisco a la velocidad de carga amén de otras muchas cosas que podrían hacerse para mejorarla.
Usando plugins WordPress
Si usas WordPress (como yo) para crear una web, encontrarás que en su repositorio hay varios plugins que gratuitamente o de manera freemium te permiten optimizar el peso de imágenes nuevas que subas al archivo de medios, incluso algunos aligeran las que ya tienes.
Yo no los uso, no tengo ninguno instalado en mi WordPress y no podría recomendarte ninguno en particular por esa falta de uso.
Sinceramente no los uso por desconocimiento motivado porque el método que uso, aunque sea más artesanal, me va bien y no me ha dado (por ahora) en meterme con ellos.
Tampoco sé hasta donde pueden llegar en cuanto a ayudarte a optimizar imágenes.
Sí me parece que mi método me da mas control.

La geolocalización de una imagen
Es un proceso yo diría que fundamental para proyectos locales (SEO Local).
Geolocalizar una imagen da una señal más a Google para saber la localidad o zona para la que quieres posicionar un contenido optimizado en local.
Un ejemplo:
Si estás produciendo un contenido para un negocio situado en Oviedo, una señal (a parte de otras) que verá la araña de Google de que ese contenido es relevante (para gente que lance una consulta para él en Oviedo), es que las imágenes que pongas tengan información de geolocalización en Oviedo.
Es una señal más, una cosa más a añadir que formará parte del montón de cosas que hagas alineadas en cuanto a SEO Local para una zona. No es que por sí sola ya valga pero es necesaria.
Condición necesaria pero no suficiente decíamos en matemáticas en mis años de instituto.
Cómo saber si una imagen está geolocalizada
Habrá otras maneras más técnicas (o no).
Como yo compruebo que una imágen esté geolocalizada es:
- Poniéndome encima del archivo y seleccionándolo.
- Clic en el botón derecho y se abre un menú con varias opciones.
- Escojo la opción propiedades.
- Se abre una ventana donde escojo la pestaña detalles.
En esa pestaña de detalles puedes ver si la imagen tiene atributo de geolocalización que suele venir con el título GPS.
De paso también puedes comprobar las dimensiones de las imágenes, cuanto pesan y otras características.
Para geolocalizar imágenes gratis
Si una imagen que quieras usar en tu web y te interese geolocalizada, no lo está (como una imagen que has cogido de un banco de imágenes), se puede añadirle un atributo con la geolocalización que te interese.
Hago un inciso para comentarte que en el caso de que pienses usar una imagen que has sacado con tu móvil, ésta usualmente estará geolocalizada (si el dispositivo tiene activada esta función).
De todas formas yo suelo comprobarlo antes o cambiarle a una imagen la geolocalización porque no me interese.
El caso es que para geolocalizar una imagen uso la herramienta de Local Rocket.
Es gratuita (previo registro), permite geolocalizar varias imágenes a la vez,… y es española.
Hay otras herramientas online similares, aunque limitadas. Por eso recomiendo la otra.
Adecuar el nombre del archivo
Antes de subir la imagen a un gestor de contenidos, lo recomendable es hacer esto.
El nombre de un archivo que pongamos en una web (sea imagen o no) lo va a leer la araña del buscador. Por eso es un factor a tener en cuenta para el SEO.
En muchas ocasiones el nombre que tenemos para el archivo de una imagen es inadecuado por no ser explicativo de lo que quieres mostrar con esa imagen. Ese nombre hay que cambiarlo.
Hay que ponerle el nombre que le diga a Google qué queremos decir con esa imagen y a ser posible que contenga palabras clave que nos interesen.
Se tarda bastante más en pensarlo que en hacerlo (como muchas cosas en SEO).
Cómo optimizar el atributo Alt de un archivo de imagen
Es el ultimo paso que doy con una imagen.
Ya vimos para qué está pensado originalmente este atributo de los archivos de imagen y que Google lo lee.
Entonces incluir un adecuado atributo Alt a una imagen es importante para el SEO.
No voy a explicar aquí como poner a una imagen un atributo Alt adecuado, pero básicamente tiene que ver en que incluya palabras clave.
Yo para montar el blog uso WordPress como gestor de contenidos. Subo la imagen a mi biblioteca de medios y luego poner un correcto atributo Alt a una imagen es muy fácil en este gestor.

Vamos resumiendo para ponerte ya a optimizar imágenes en tu web
En este extenso artículo te explico mi método gratuito para optimizar imágenes en una web.
Intento atacar todas las razones, que te explico arriba, para optimizar imágenes en una web. Al menos las que yo conozco.
Doy un repaso por cada punto y vemos paso a paso cómo trabajar esos motivos para tratar de mejorar las imágenes para una web.
Lo bueno de éste sistema que sigo ahora es que, no será el mejor (los profesionales dirán), ni el más automático pero es gratuito y da bastante control sobre lo que haces.
Espero que este método para optimizar gratuitamente imágenes web te sirva de ayuda.
Al menos, para empezar creo que está bien, dada la falta de recursos que se suele tener al principio en un proyecto del que esperar sacer un rendimiento y la importancia que tiene en SEO el optimizar imágenes.
Como siempre te invito a usar los comentarios si tienes alguna aportación que hacer. Si quieres también puedes contactar conmigo de forma más privada.
También te invito a no abandonar este blog y, quien sabe, quizás encuentres algo que te interese 😉.
- La importancia de un fondo de seguridad
 El fondo de seguridad es un «must» dentro de una estrategia financiera personal. Veremos qué es y cómo crearlo, con ejemplos.
El fondo de seguridad es un «must» dentro de una estrategia financiera personal. Veremos qué es y cómo crearlo, con ejemplos. - Pensión por jubilación en España
 Muchos jóvenes ya intuyen que no van a recibir (o que va ser pequeña) pensión por jubilación cuando les toque. ¿Tiene fundamento pensar de esa manera?.
Muchos jóvenes ya intuyen que no van a recibir (o que va ser pequeña) pensión por jubilación cuando les toque. ¿Tiene fundamento pensar de esa manera?. - Incapacidad permanente
 Qué es, pasos para solicitarla, formularios, … Varias de las dudas más frecuentes sobre INCAPACIDAD PERMANENTE.
Qué es, pasos para solicitarla, formularios, … Varias de las dudas más frecuentes sobre INCAPACIDAD PERMANENTE.
- La importancia de un fondo de seguridad - 28 de abril de 2024
- Pensión por jubilación en España - 22 de abril de 2024
- Incapacidad permanente - 24 de octubre de 2023